いろいろ padding left right top bottom order 121413-Css padding left right top bottom order
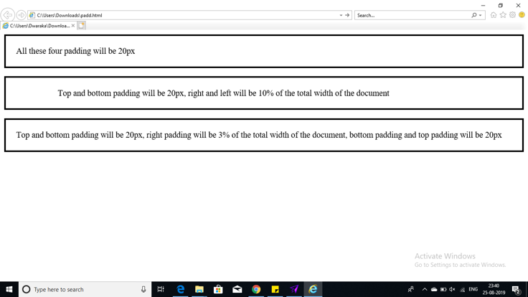
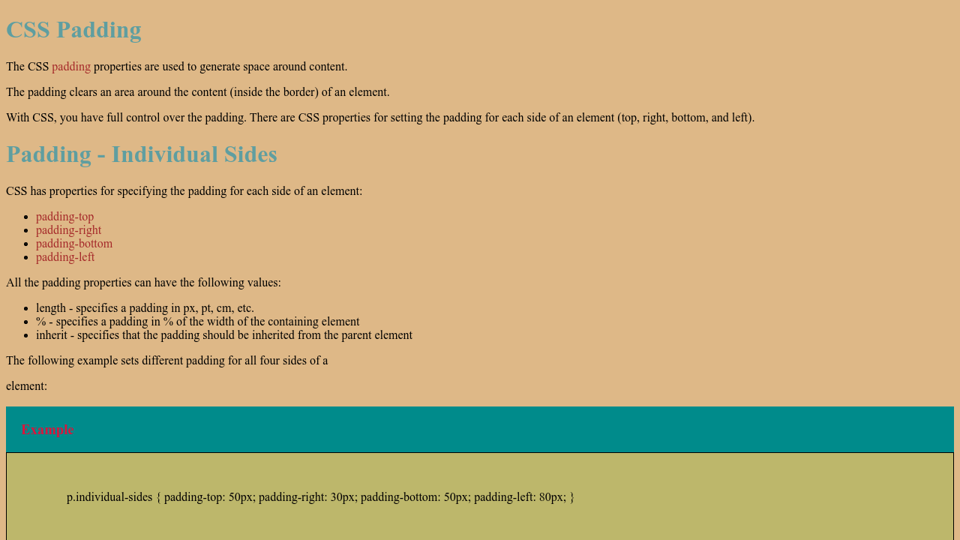
In the cases, when the padding property has only 1 value, for example padding 35px, all the four paddings are 35px Example of the padding shorthand property with one valueNote the padding value is added to the element width and is affected by the element background In other words we have the element div with class div1 divdiv1{ width150px;You can specify the paddings for the individual sides of an element such as top, right, bottom, and left sides using the CSS paddingtop, paddingright, paddingbottom, and the paddingleft properties, respectively Let's try out an example to understand how it works Example Try this code » h1 { paddingtop 50px;

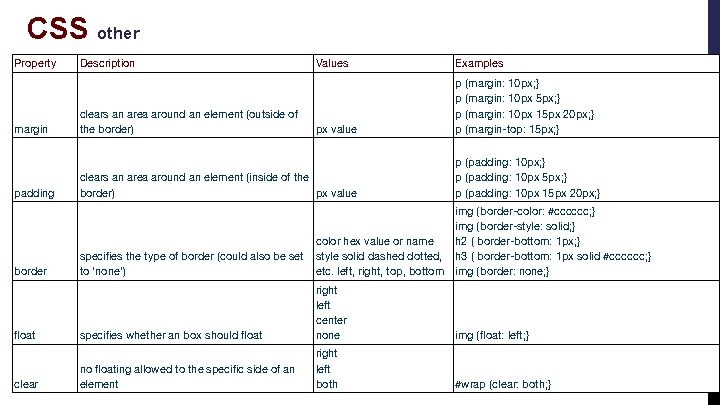
Table Cell Properties
Css padding left right top bottom order
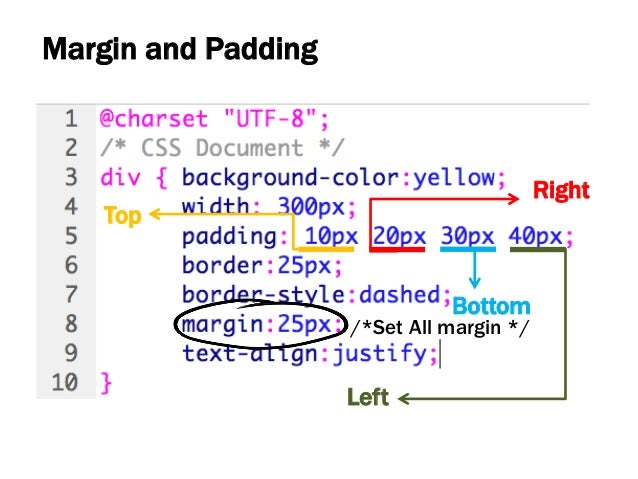
Css padding left right top bottom order-First value pertains to Top, Second pertains to the Right, Third is the bottom and Fourth is the left;8 sets margin or padding to 32px;



Email Spacing Tips For Margins And Html Email Padding
Top padding is 10px;Removes any padding on the leftDefines the space inside the element, on the left side default paddingleft 0;
1 sets margin or padding to 4px;The demo of Margin in all directions ;27/04/17 · Just like with padding, you can control the margin applied to the four sides of an element using the margintop, marginright, marginbottom and marginleft properties You can also specify the
Margin 0;} h1, h2 {color #fff;} nav a {color #fff;} nav a hover {color #f;} nav ul {margin 0 10 px 0 10 px;I thought my order was correct to set margin but apparently its not Which order should it be in?To remember the order think about the values you haven't defined If you enter 2 values (top/right), you omit setting bottom and left Because bottom is the vertical counterpart of top, it will use top's value And because left is the horizontal counterpart of right, it will use right's value



Using Padding Outlines Borders And Margins In Css



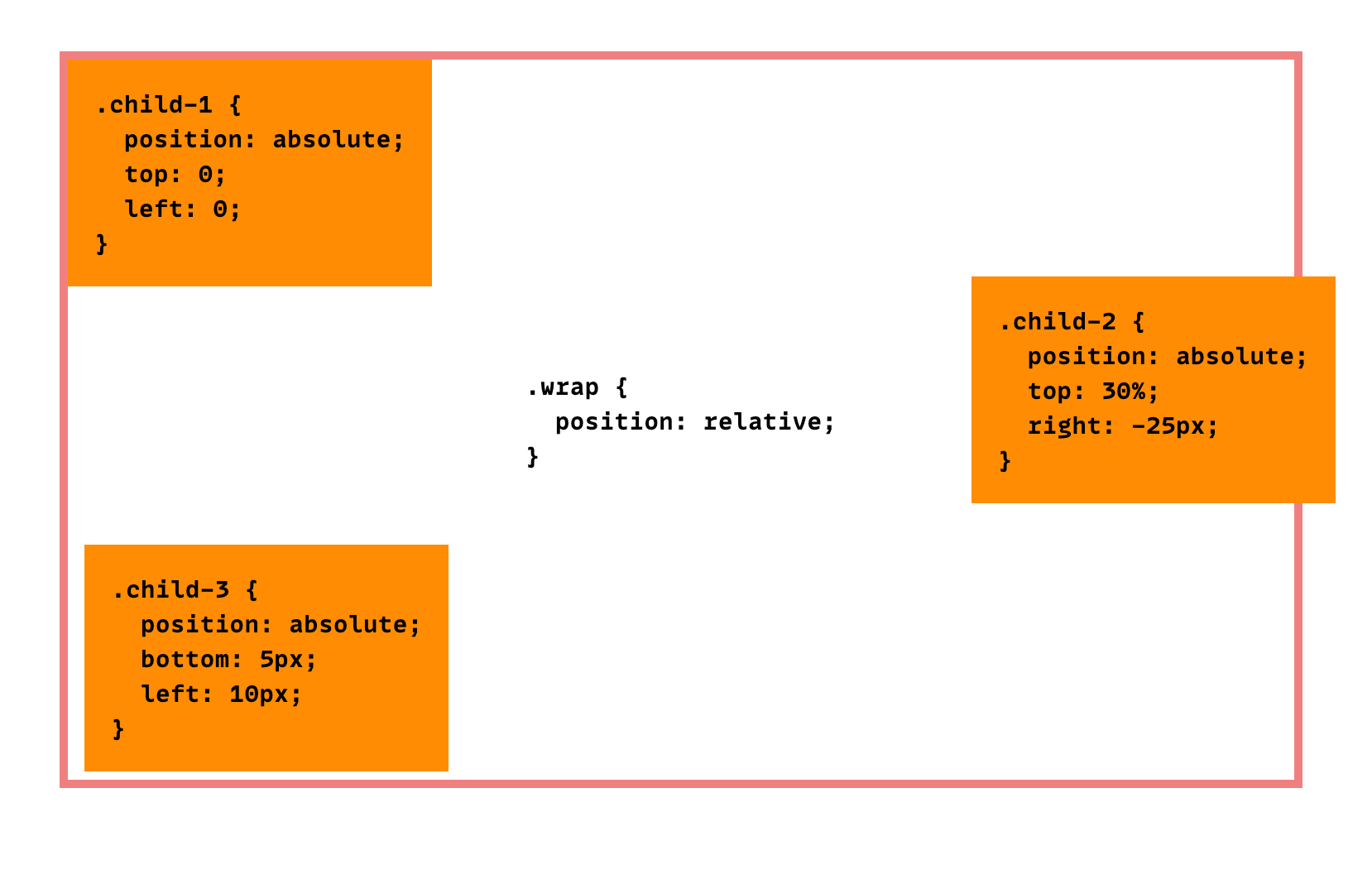
Absolute Positioning Inside Relative Positioning Css Tricks
Padding 25px;} The browser with add the left and right paddingThe order of the values is Top, Right, Bottom, Left Think clockwise Now let's take a look at how the content area of an element is effected by padding 000 So in our latest workspace, let's go back to our indexhtml file 004 And we're gonna scroll down to line 18 009 And let's give the div on line 18 the class wildlife 012 And notice how currently the content inside our wildlifeAll four sides have padding of 10 pixels padding10px px;



Video Flip Page And Card Padding Fotomaster



Padding Programmer Sought
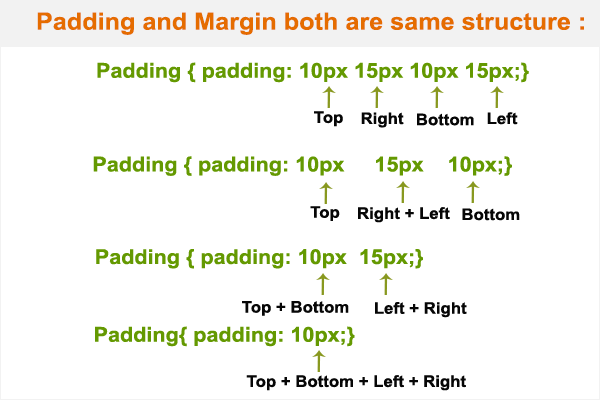
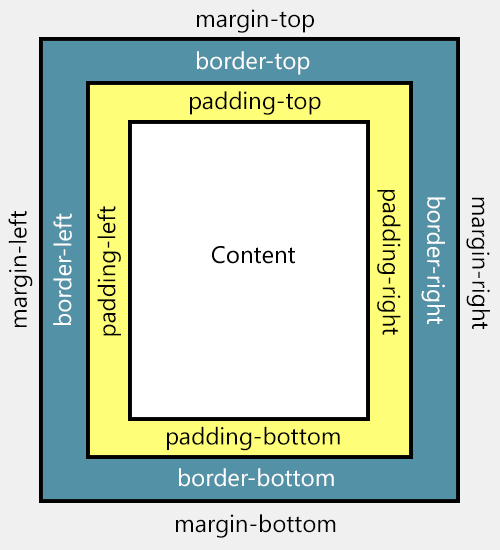
When four values are provided, the first value will apply to the top of the element The second value will apply to the right side of the element The third value will apply to the bottom of the elementCSS Property paddingtop The top padding of a box, inside the top margin and border areas, and outside the top of the content area The top padding, combined with right, bottom, and left padding, can also be specified with the padding shorthand propertyThis method sets padding using the paddingtop, paddingright, paddingbottom, and paddingleft properties Run Stack editor Unstack editor Method 2 This method uses a shorthand property for setting paddingtop, paddingright, paddingbottom, and paddingleft This method is quicker It also uses less code than the previous method Actually, it's the same property that we



What Is Padding



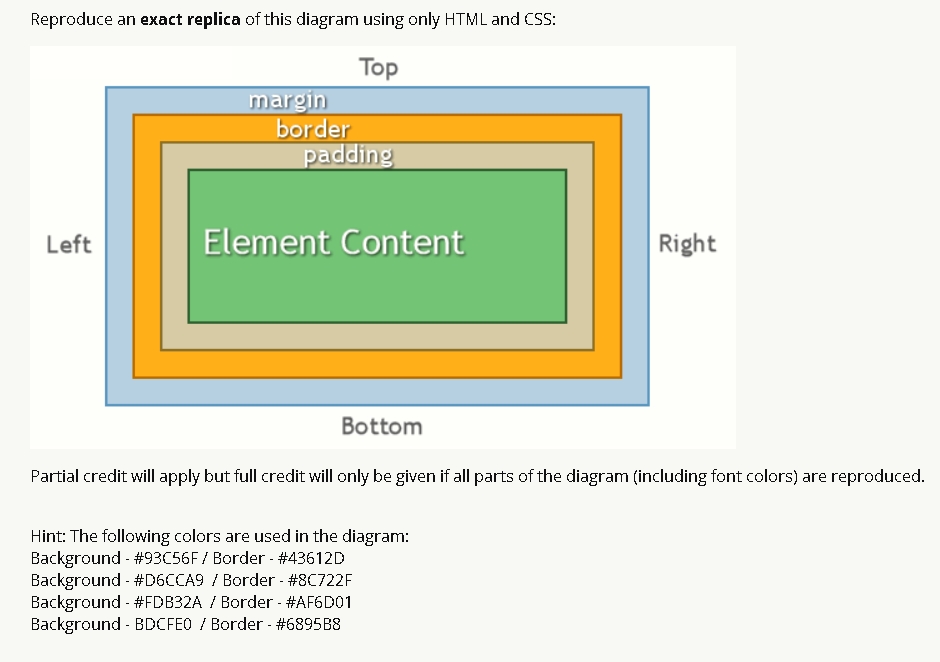
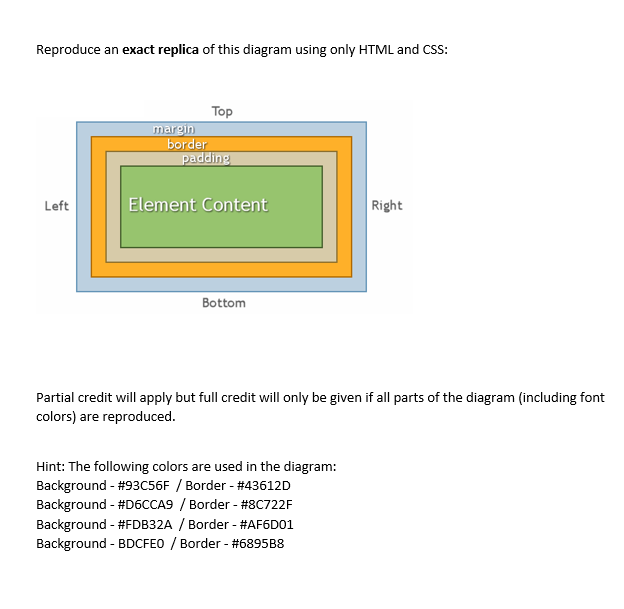
Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com
Else btn11Padding = New Thickness(50) btn11Content = "Padding" End If End Sub Remarks Padding is specified in the order Left, Top, Right, and Bottom For more information, see Thickness and Alignment, Margins, and Padding Overview This property only affects a control whose template uses the Padding property as a parameter On other11/02/18 · Margin Top, Bottom, Left & Right example;Top and bottom paddings are 25px;



Css Padding Vs Margin How To Tell The Difference Career Karma



Element Getboundingclientrect Web Apis Mdn
} p { paddingleft 75px;Let's look at another CSS paddingleft example with a fixed value div { paddingleft 6em;As you can also see in the above example you have 2 choices of values for the padding property length;



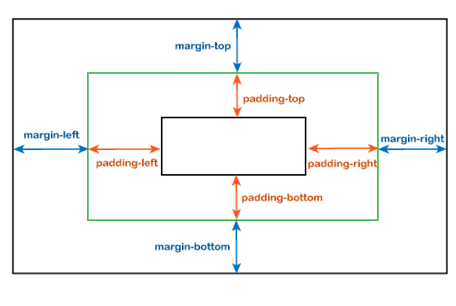
Diagram Css Padding Property With Top Right Bottom And Left Values Highlighted Web Development Tutorial Css Pad



How Do Negative Margins In Css Work And Why Is Margin Top 5 Margin Bottom 5 Stack Overflow
A number is not specified if it's the same as its opposite Horizontal and vertical MUST be declared unless all values are identical In other words, you always specify the Top and Right values, bottom and left fall in as requiredLeft and right are px;This is a shorthand property which allows an author to specify 'paddingtop', 'paddingright', 'paddingbottom', and 'paddingleft' properties using a single property and value notation (the values are given in this order separated by spaces) If one or more of the values are not present, the value for a missing side is taken from the opposite side that is present If only one value is



Css Padding A Comprehensive Guide To Css Padding



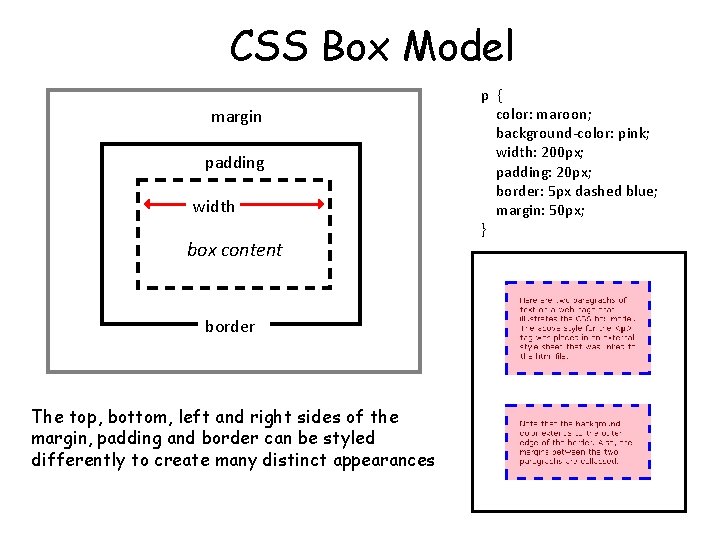
Css Box Model Tutorial Html Css Is Hard
Right and left paddings are 50px;29/05/12 · Here is your first glimpse of CSS Shorthand in action;Margin 0 auto;} # logo {textalign center;



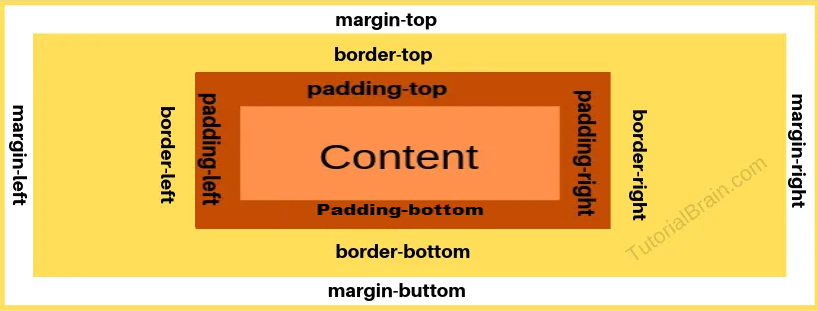
Css Padding Tutorialbrain



Css Padding
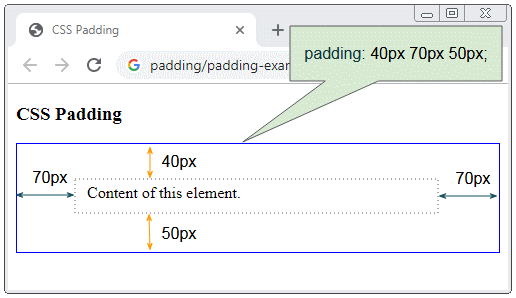
Definition and Usage An element's padding is the space between its content and its border The padding property is a shorthand property for the paddingtop, paddingright, paddingbottom, and paddingleft properties Note Padding creates extra space within an element, while margin creates extra space around an element This property can have from one to four valuesPadding as a shorthand property¶ The CSS padding property is a shorthand property for the individual padding properties below paddingtop;Top padding is 10px, right and left paddings are px, bottom padding is 30px padding 10px px 30px 40px;



Margin Vs Padding Javatpoint



Box Rendering Type
The padding property allows you to specify how much space should appear between the content of an element and its border − The value of this attribute should be either a length, a percentage, or the word inheritIf the value is inherit, it will have the same padding as its parent elementIf a percentage is used, the percentage is of the containing boxTop and bottom have padding of 10 pixels Right and left have padding of pixels padding10px px 30px;03/12/18 · CSS Padding CSS paddings are used to create space around the element, inside any defined border We can set different paddings for individual sides(top, right, bottom, left) It is important to add border properties to implement padding properties Padding properties can have following values 1 Length in cm, px, pt, etc 2 Width % of the


Margin Vs Padding What S The Difference Pluralsight



Email Spacing Tips For Margins And Html Email Padding
4 sets margin or padding to 16px;Add padding to a single side Control the padding on one side of an element using the p{trbl}{size} utilities For example, pt6 would add 15rem of padding to the top of an element, pr4 would add 1rem of padding to the right of an element, pb8 would add 2rem of padding to the bottom of an element, and pl2 would add 05rem of padding to the left of an elementRight padding is 5px;



Css Borders And Margins Ppt Download



Julia Evans Padding Margin Syntax
If there are four values, they apply to the top, right, bottom, and left, respectively In other words padding10px;} In this CSS paddingleft example, we have provided a value of 6em which would apply to the left side of the element Using Percentage Let's look at a CSS paddingleft example where we have provided the value as a percentage div { paddingleft 5%;Is the same as paddingtop 10px;



Zach Gollwitzer Basic Calcs Element Width Content Width Left Padding Right Padding Left Border Right Border Element Height Content Height Top Padding



Image Padding Visual Design In Canvas
05/02/ · Paddingtop Paddingright Paddingbottom Paddingleft Each padding property can have the length, %, and inherit specified Otherwise, using the padding property allows you to set all sides in one declaration For example div { padding px 25px 50px 75px;} Note The order goes around the element clockwise Learn More About Coding in CSSWhen using the four value padding specification, the corresponding directions are top, right, bottom, left To help you remember what the order is, just remember that it starts at the top and then moves clockwise until it reaches the left The examples below shows partial (2) and complete (4) padding usageTop and bottom paddings are 10px, right and left paddings are px padding 10px px 30px;



Css Box Model Wikipedia



What Is Padding Property Of Css Learnersbucket
25/02/ · "padding top bottom left right order" Code Answer's css top padding css by Poised Penguin on Oct 03 Donate 3 css padding attribute order css by Blushing Bison on Feb 25 Donate 5 padding css css by Combative Crab on Jul 10 DonateThe following code achieves the same exact results as the padding example I just provided You simply list four values, one directly after the other, and the web browser interprets this as the four (clockwise top, right, bottom, left) directional valuesPaddingleft 40px;, for example Link To Us!
.png)


Padding Property Windows Microsoft Docs



Week 2 Lookin Good With Css Continuing With The Physical Building By Zac Heisey Medium
Left & Top Padding example;Learn how paddingright works in CSS08/09/16 · If you include values for two or three properties, the CSS padding order of values changes One value — sets the same padding to all four sides Two values — the first value applies the padding on top and bottom The second adds padding to the left and right sides of an element


Padding Top Css Cascading Style Sheets Mdn



Box Model
24/02/11 · The padding property is a shorthand property for setting 'paddingtop', 'paddingright', 'paddingbottom', and 'paddingleft' at the same place in the style sheet padding 10px px;If you declare all 4 values as I have above, the order is as follows top;29/04/09 · The top, right, bottom, and left padding can be changed independently using separate properties A shorthand padding property is also created to control multiple sides at once" How about a "margin"?


Css Box Model Deals With The Area That Surrounds Each Elements And How It Can Be Formatted



Free Html And Css Course Rithm School
Add padding to a single side Control the padding on one side of an element using the p{trbl}{size} utilities For example, pt6 would add 15rem of padding to the top of an element, pr4 would add 1rem of padding to the right of an element, pb8 would add 2rem of padding to the bottom of an element, and pl2 would add 05rem of padding to the left of an elementYou can also declare all the padding of an element in a single property as follows padding 10px 10px 10px 10px;El área de padding es el espacio entre el contenido del elemento y su borde (border) No se permiten valores negativos La propiedad padding es un atajo para evitar la asignación de cada lado por separado (paddingtop, paddingright, paddingbottom, paddingleft) Nota Padding crea espacio extra dentro de un elemento



Css Margins And Padding Geeksforgeeks



Slides Show
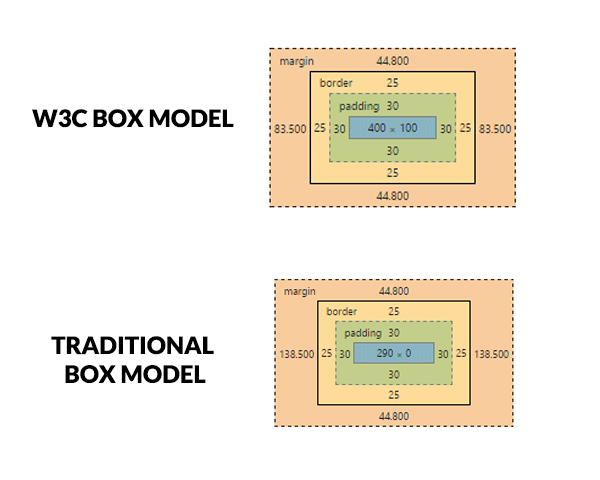
All four paddings are 25px;Padding top right bottom left;05/09/11 · This takes into account not only the 400px width, but also the px of left padding and the px of right padding (defined with padding shorthand in the previous example) This happens in order to maintain 400px of content space, rather than 400px of total element width Here's a Pen demonstrating this


Block Level Elements And The Box Model Object



What Is Difference Between Css Margin And Padding Stack Overflow
Note Padding creates extra space within an element, while margin creates extra space around an element This property can have from one to four values If the padding property has four values padding10px 5px 15px px;Top right bottom left 10px px 30px 40px padding is a shorthand property Padding can be set on sides independently with paddingtop, paddingright, paddingbottom, and paddingleft padding 10px px 30px 40px;2 sets margin or padding to 8px;



Julia Evans Padding Margin Syntax



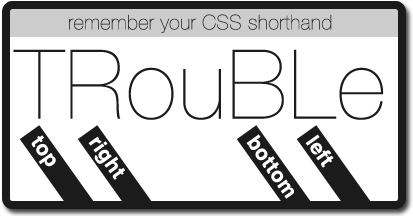
Remember The Order Of Margin Padding Shorthand With Trouble Css Tricks
3 sets margin or padding to 12px;Using the padding shorthand padding is a shorthand to specify multiple padding values at the same time, and depending on the number of values entered, it behaves differently 1 value Using aNopadding Removes padding Note!important is used to override specificity issues nopaddingvertical Removes padding top and bottom Note!important is used to override specificity issues nopaddinghorizontal Removes padding left and right



How To Work With The Box Model In Css Digitalocean



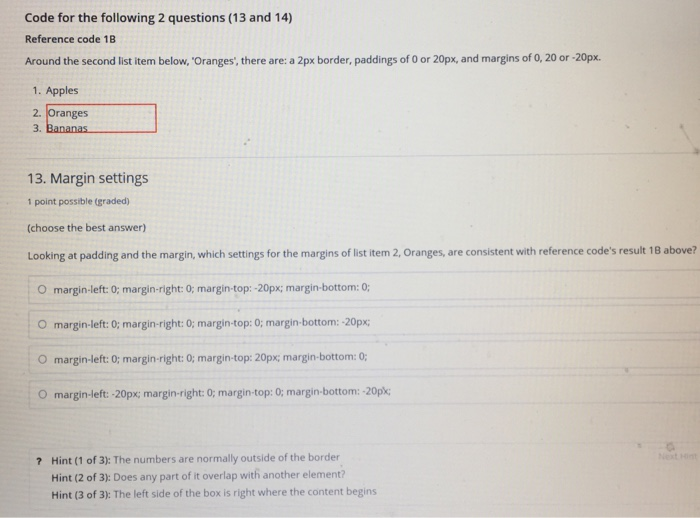
13 Is Not Margin Left 0 Margin Right 0 Margin Chegg Com
Syntax of using shorthand margin and padding You may use the padding and margin shorthand Bootstrap 4 classes as follows For extra small devices ie xs {property}{sides}{size} For other devices/viewports (small, medium, largeMargin values can be uniform or distinct With Margin="", a uniform margin of pixels would be applied to the element on the left, top, right, and bottom sides With Margin="0,10,5,25", the values are applied to the left, top, right, and bottom (in that order)9 sets margin or padding to 36px;


How To Apply Css Padding Around Your Website S Elements



How To Set Css Margins And Padding And Cool Layout Tricks Sitepoint
Padding in all directions example;29/12/14 · CSS padding property is a shorthand for the following properties paddingtop;The paddingbottom property of an element sets the padding space on the bottom of an element This means that it defines the area of space that the bottom of the element's content needs The element's padding can be used for computing the height and the width of an element Generally, the width is equal to the width of the content area including the width of the padding area



Table Cell Properties



Padding Border And Margin In Css
7 sets margin or padding to 28px;0 eliminates all margin or padding by setting it to 0;6 sets margin or padding to 24px;



Cs 110 Computer Science And The Internet Css



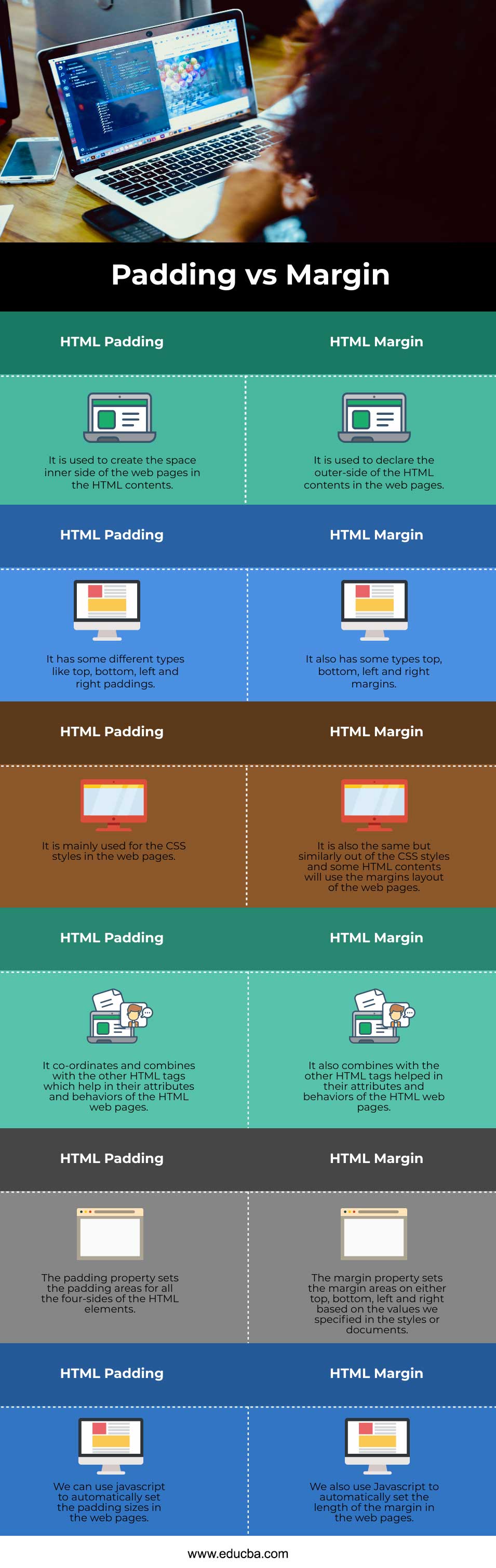
Html Padding Vs Margin Top 6 Comparison Of Html Padding Vs Margin
5 sets margin or padding to px;This is a composite property that specifies up to four padding values, in the following order top, right, bottom, left If one width value is specified, it is used for all four sides If two width values are specified, the first is used for the top and bottom borders, and the second is used for left and right borders If three width values are specified, they are used for top, right/left, andActive Oldest Votes 77 I believe both Margins and Padding work with Thickness, which can either be described as a single integer or as a list of four Padding="3, 10, 30, 10" for instance The order is left, top, right, bottom which is annoyingly not the same as CSS



Css How To Padding Youtube


Padding Bottom Css Cascading Style Sheets Mdn
Bottom padding is 15pxIf you've found HTMLWe can use the padding property for all sides (top, bottom, left, right) The padding property may be defined with one, two, three, or four values When four values are specified the first value sets the top side, the second sets the right



Starter I Have Streets But No Pavement I



Scroll Padding Css Tricks
Margin Top Right Bottom Left;Css/maincss a {textdecoration none;} # wrapper {maxwidth 940 px;26/02/ · padding shorthand property CSS padding shorthand property sets all the four paddings (top, right, bottom, left) padding of a box



Understanding Css Box Modal Tutorial Republic



Css Padding
The usage of those is very simple and cannot be confused, for example paddingleft 30px;When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise)From the definition above, we can say that a "margin" is the space outside the element border and around it Now, with regards to padding in browser compatibility



Css Padding And Margin Tutorial Tutorialspoint



Box Model



Padding Vs Margin



Css Padding A Step By Step Guide Career Karma



Css Box Model



Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com



Css Padding Tutorialbrain



How To Give Padding On Top Bottom Left Right To Text That Is Contained Inside A Rect Stack Overflow



Css Box Model Explained



Css Provided To A Component Overridden By Dynamically Generated Css Issue 1367 Necolas React Native Web Github



The Css Box Model A Practical Guide Level Up Dev



How To Implement Padding In Css With Examples Edureka



Body Settings Oxilab Development



Box Sizing Css Tricks



Padding Bottom Codrops



Slides Show



Html Padding With Css Padding Attribute Laptrinhx



13 Is Not Margin Left 0 Margin Right 0 Margin Chegg Com



Section 7 2 Block Level Elements Css The Definitive Guide



Css Padding



Css Padding



Wechat Applet Setting Padding Right And Margin Right Is Invalid Programmer Sought



The Background Clip Property And Its Use Cases Css Tricks


How Should We Resolve Percentage Margins And Padding On Grid And Flex Items



New Css Logical Properties The Next Step Of Css Evolution By Elad Shechter Medium



Absolute Positioning Inside Relative Positioning Css Tricks



Css Box Model



How To Manipulate Elements Using Margin And Padding Splash Help Center



Paged Js Generated Content In Margin Boxes



How To Use The Css Padding Shorthand Property Webucator


Box Model



Layout Issue Padding At The Top And Bottom Of Site Elementor



Css How To Padding Youtube



Category Body Oxilab Development



What Is The Difference Between Padding And Margins Helplogger



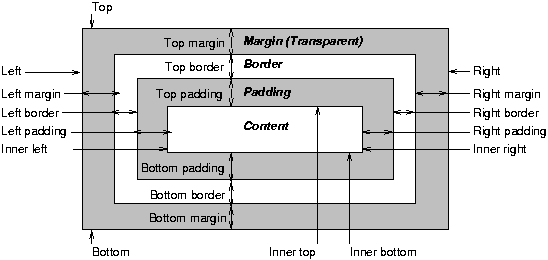
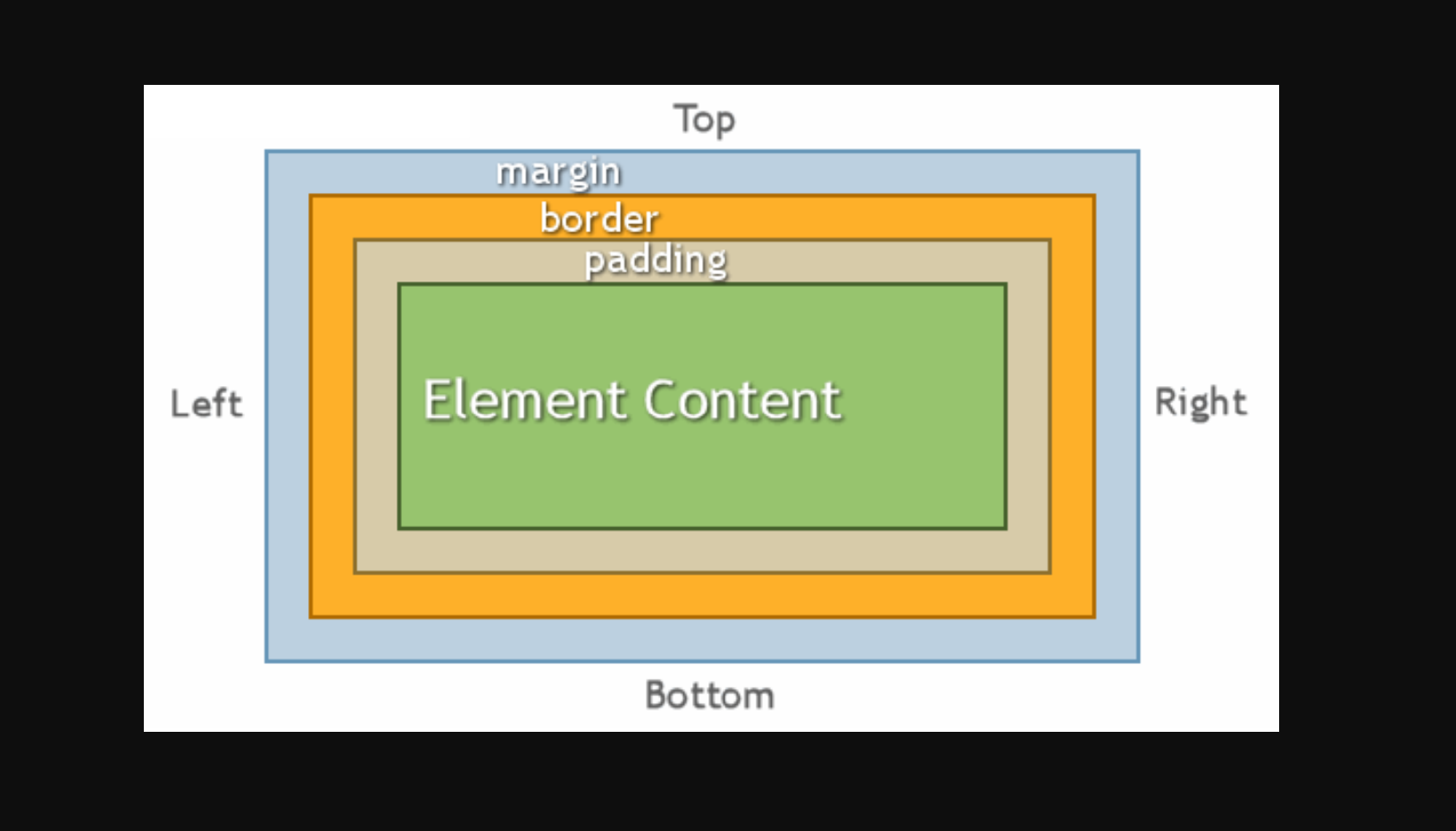
Solved Top Margin Border Padding Left Element Content Rig Chegg Com



Pages Different Table Cell Padding Left Right Vs Top Bottom Ask Different



Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs



Css Padding Css Tutorial Tutorialdocs



How To Apply Padding With Css Webucator



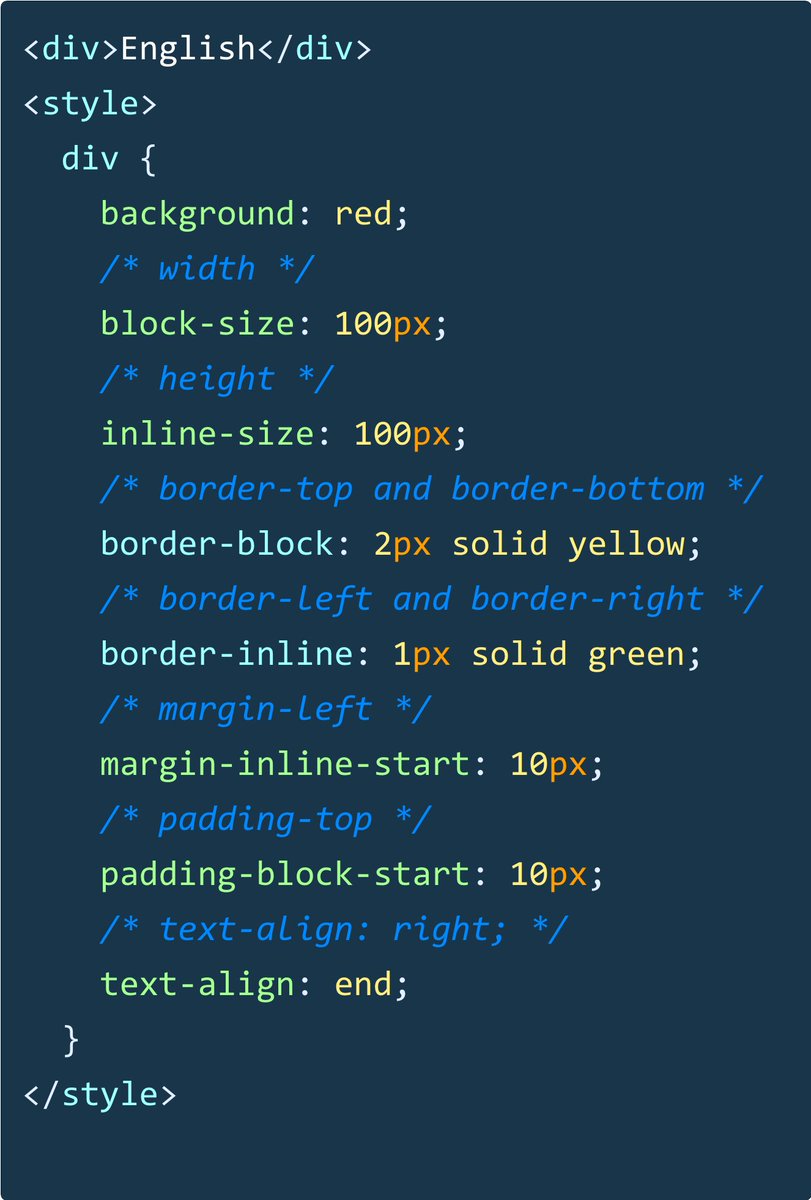
Wes Bos You Can Use New Css Logical Properties Instead Of Top Bottom Left Right Makes Designing Multi Language Websites Much Easier When The Flow Direction Changes Css Grid And Flexbox Already Setup



Why Can T I Override The Padding From The User Style Agent On An Input Stack Overflow



Css Padding Vs Margin Learn Css Padding Order And Div Padding



Lab 7 Css Box Model



Basic Css Margins In Css



Css Padding


Css Box Properties



1 Cs428 Web Engineering Lecture 08 Border Margin Padding Css Iii Ppt Download



Python Full Stack Development And Learning Html Css Box Model Day3 Programmer Sought



Learning Css With Less The Css Box Model



コメント
コメントを投稿